
Imagine you have to create a specific module that has to integrate inside an existing web site. This web site was built with some Content Management System. It would be easier and much faster for you to develop it as an independent standalone application than working with the CMS and all the constraints it may bring to you.
For this tutorial we will use a very simple Hello World application. If you want to test, make your own application (it could be written in any language). Let's assume the application is running on http://localhost:8080/hello/


For the CMS we will use existing pages from ESIGate web site: http://www.esigate.org/examples/templates/sparkle/template.html

To be quick here we will use the esigate-server package included in the distribution. esigate-server is a pre-packaged esigate web application and jetty server for testing and development purposes. Note that ESIGate runs as a servlet so later you will be able to run it in production on any servlet container like Tomcat for example.
ESIGate needs a configuration file "esigate.properties" where you define the base Urls of your applications.
esigate.remoteUrlBase=http://localhost:8080/ esigate.mappings=/*
mapping=/* means that all requests will be forwarded to this application.
Now we put ESIGate server and esigate.properties in the same folder, open a console on this folder and launch the following command:
java -Desigate.config=esigate.properties -Dserver.port=8081 -jar esigate-server.jar start
You should now have ESIGate running on port 8081. Let's check by calling in a browser http://localhost:8081/hello/. You should see exactly your application except that we are one port 8081 (your application is on port 8080) (Ok for now, nothing spectacular ;-)
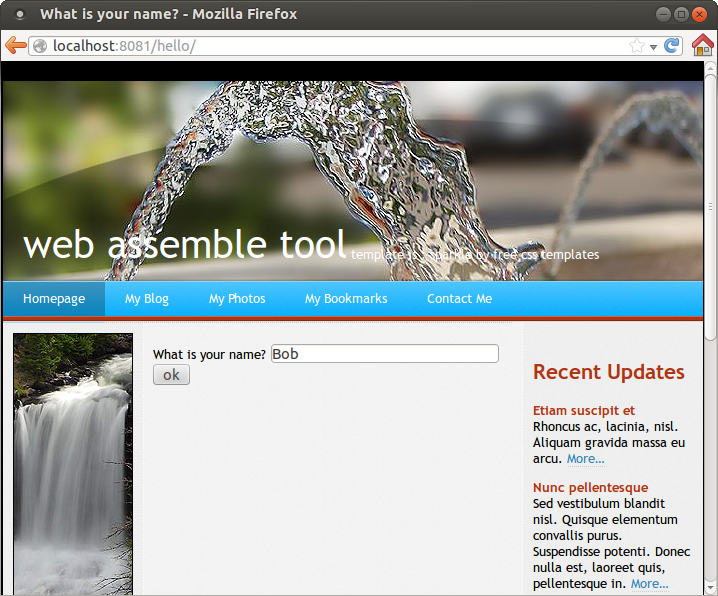
We are going to use http://www.esigate.org/examples/templates/sparkle/template.html page as a template for the pages of our hello application.
To do this, we will have to add some few ESI tags in our code:
<esi:include src="http://www.esigate.org/examples/templates/sparkle/template.html">
<html>
<head>
<esi:replace fragment="head">
<title>What is your name?</title>
</esi:replace>
</head>
<body>
<esi:replace fragment="body">
Hello <%=request.getParameter("name")%>!
</esi:replace>
</body>
</html>
</esi:include>
And for the second page:
<esi:include src="http://www.esigate.org/examples/templates/sparkle/template.html"> <html> <head> <esi:replace fragment="head"> <title>Hello!</title> </esi:replace> </head> <body> <esi:replace fragment="body"> <form action="hello.jsp" method="GET"> What is your name? <input type="text" name="name" /> <input type="submit" value="ok" /> </form> </esi:replace> </body> </html> </esi:include>
This tells ESIGate to include our template page and to replace some placeholders with our code. If you look at the source code of page http://www.esigate.org/examples/templates/sparkle/template.html you will notice that the placeholders are already there, for exemple for the "head" section:
... <esi:fragment name="head"> <title>Sparkle by Free Css Templates</title> <esi:fragment> ...
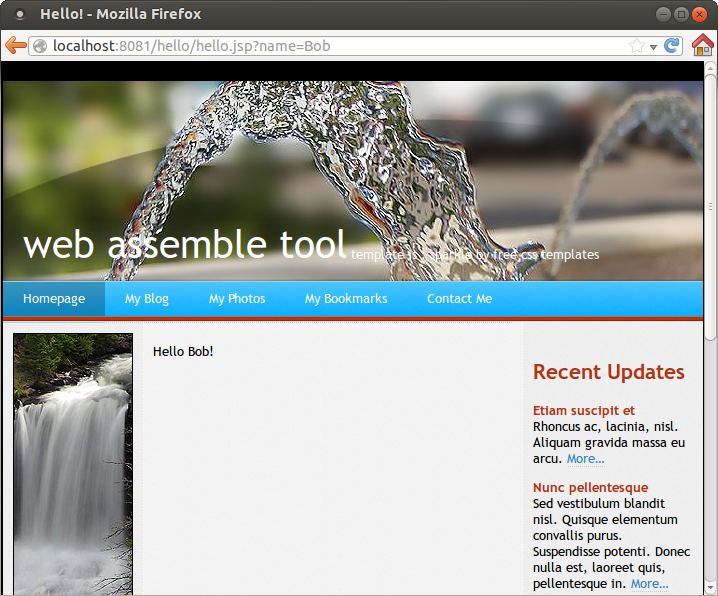
Now we can test again on http://localhost:8081/hello/


The 2 applications are now integrated but remain separate applications that can be developed, tested and deployed separately. In addition ESIGate includes a cache that will make the integrated application very fast.
ESIGate can be used for much more complex cases with several applications that have to be seen as a single one by users. Have a look at the reference documentation for more information.
comments powered by Disqus